Menu Utama merupakan halaman pertama dari suatu aplikasi atau media pembelajaran, Membuat menu utama di aplikasi smart apps creator bisa dilakukan dengan mudah dan cepat tanpa menggunakan coding seperti di aplikasi pembuat media pembelajaran lainnya.
Dalam aplikasi Smart Apps Creator kamu bisa membuat suatu apliksi dan media pembelajaran berbasis android dan ios, Kemudian untuk pembuatan Menu Utama sangatlah penting karna mampu membantu pengguna untuk lebih mudah dan nyaman dalam menggunakan media pembelajaran yang dibuat.
Cara Membuat Menu Utama Aplikasi / Media Pembelajaran di Smart Apps Creator (SAC) :
- Buka Aplikasi SAC nya dan pilih Device yang kamu inginkan
- Buatlah Loading Page (halaman loading ketika pertama kali membuka media pembelajaran/aplikasi), Untuk lebih jelasnya silahkan baca disini Tutorial membuat animasi loading di smart apps creator
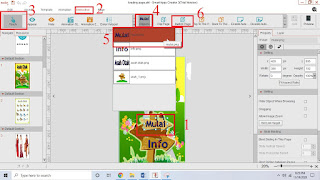
- Masukan Background dan 1 Gambar pada bagian Section, Contohnya seperti berikut :
Penjelasannya :
no 1 adalah Background
no 2 adalah Gambar Untuk Menunjukan arah (untuk Tombol) - Setelah Itu Beri Text/Gambar di bagian atas Background seperti “asah otak”, perhatikan Gambar berikut :
*Penulis menggunakan Gambar yang dibuat di aplikasi Photoshop
- Kemudian dibagian Panahnya, Masukan Gambar dengan tulisan “Mainkan” dan “info”, contohnya :
*Penulis menggunakan Text yang dijadikan Gambar, Untuk membuatnya menggunakan Aplikasi Photoshop. kamu bisa menggunakan gambar lain sesuai kebutuhan.
- Buat 2 halaman baru (new Section), 1 untuk Materi Utama dan yang ke 2 adalah Info.contohnya :
Penjelasannya :
no 1 adalah halaman utama (menu utama)
no 2 adalah bagian 1 (asah otak)
no 3 adalah Info - Setelah semua halaman dan gambar selesai, maka langkah selanjutnya adalah membuat tombol penghubungnya. Klik Gambar “mulai’ Kemudian pergi ke interaction > Touch > Object > Tombol Mulai > Switch Page
Maka akan tampil halaman dialog switch page nya:
– Pilih halaman yang ingin dituju, contohnya halaman 1 yaitu bagian “asah otak”
– kemudian tekan tanda “+”, setelah itu akan muncul di bagian select page
– tekan submit - Lakukan hal yang sama pada Tombol “Info”, namun pada bagian dialog “page switching” nya pilih halaman ke 2 yaitu “info”
- selesai …
jika masih bingung dalam pembuatan tombol navigasi, pelajari disini Cara membuat tombol navigasi di smart apps creator atau disini Tutorial dasar smart apps Creator
Lihat Versi Videonya disini :
Gimana mudah bukan? nah untuk halaman utama ini bisa di kreasikan sesuai dengan keinginan dan kebutuhan aplikasi atau media pembelajaran yang kamu buat. Karna dalam pembuatan menu utama harus di sesuaikan dengan isi dari kontennya, Usahakan dalam pembuatan menu utama harus yang menarik dan enak untuk di lihat.. di atas hanya contoh saja yah hhe
Baca juga :